Pytest提供了丰富的插件来扩展其功能,pytest-html插件帮助我们生成HTML格式的测试报告,为我们提供直观、有效的测试结果展示。
为了使用 pytest-html,需要满足以下条件:
· Python 3.6 或更高版本
pytest-html安装
使用pip命令安装: pip install pytest-html (安装在pytest工程所运行的python环境,python的安装目录或者虚拟环境目录,可以参考之前文章查看pycharm配置pytest运行环境)
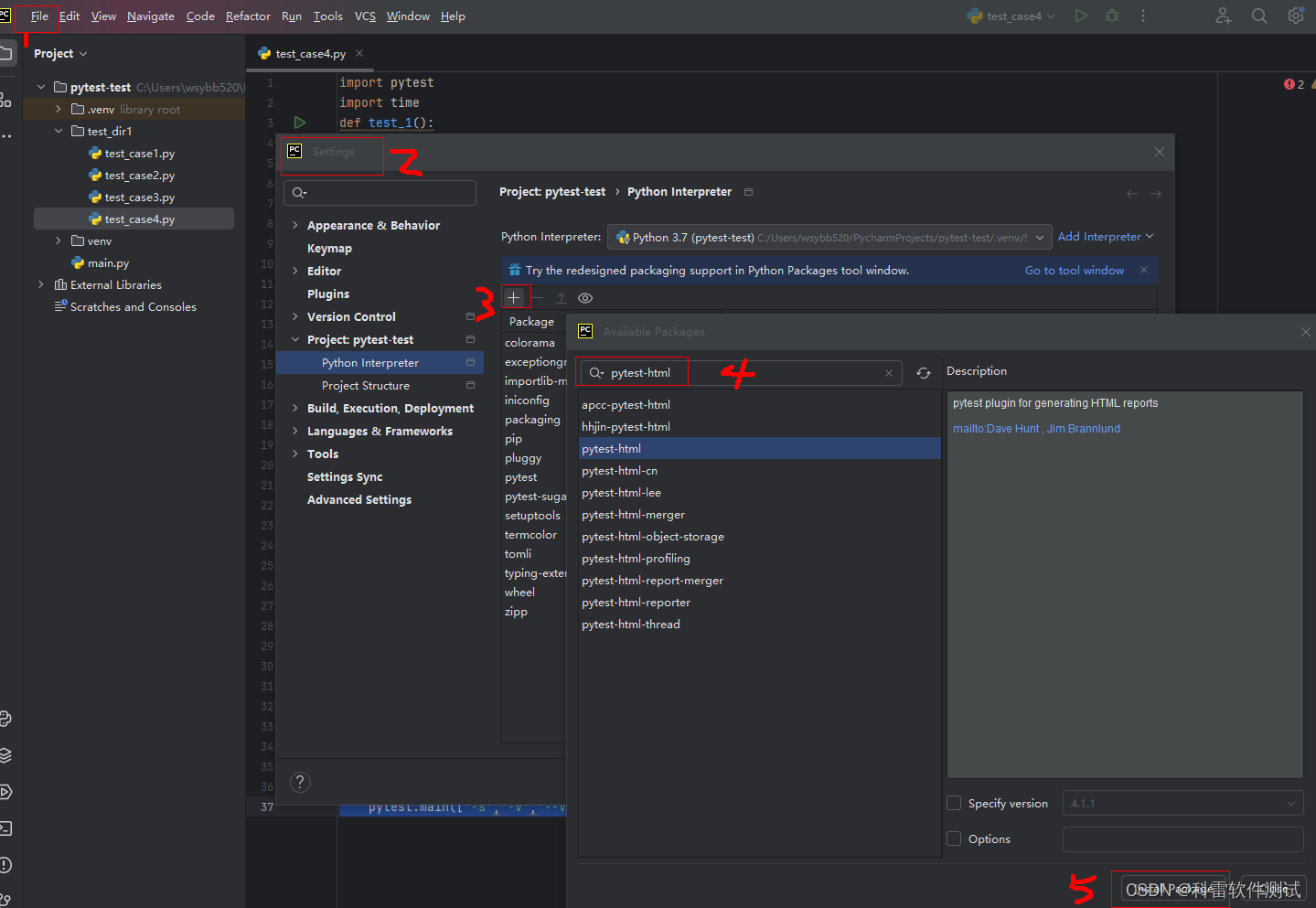
通过pycharm安装:打开设置,按照如下图中安装插件(windows系统)

pytest-html运行
在运行测试时,只需在 pytest 命令中添加 --html 参数,并指定生成的 HTML 报告的文件名。
我们通过pytest.main命令执行: 添加参数--html=report.html
pytest.main(["-s","-v","--html=report.html","C:/Users/wsybb520/PycharmProjects/pytest-test/test_dir1/test_case4.py"])
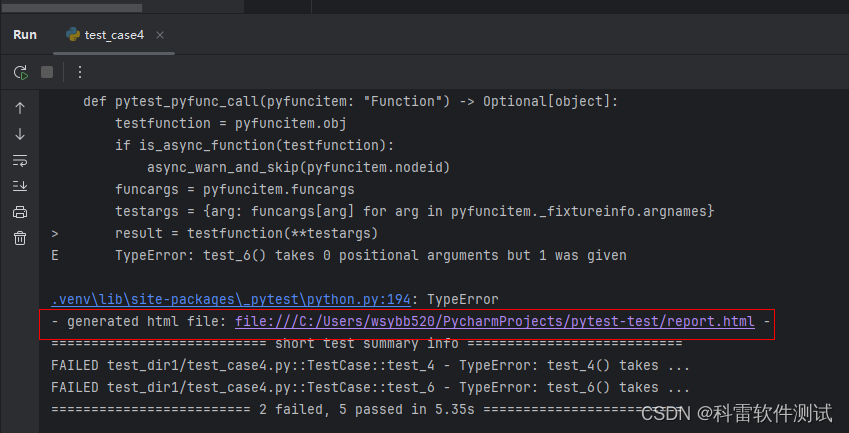
用例执行后显示生成测试报告:

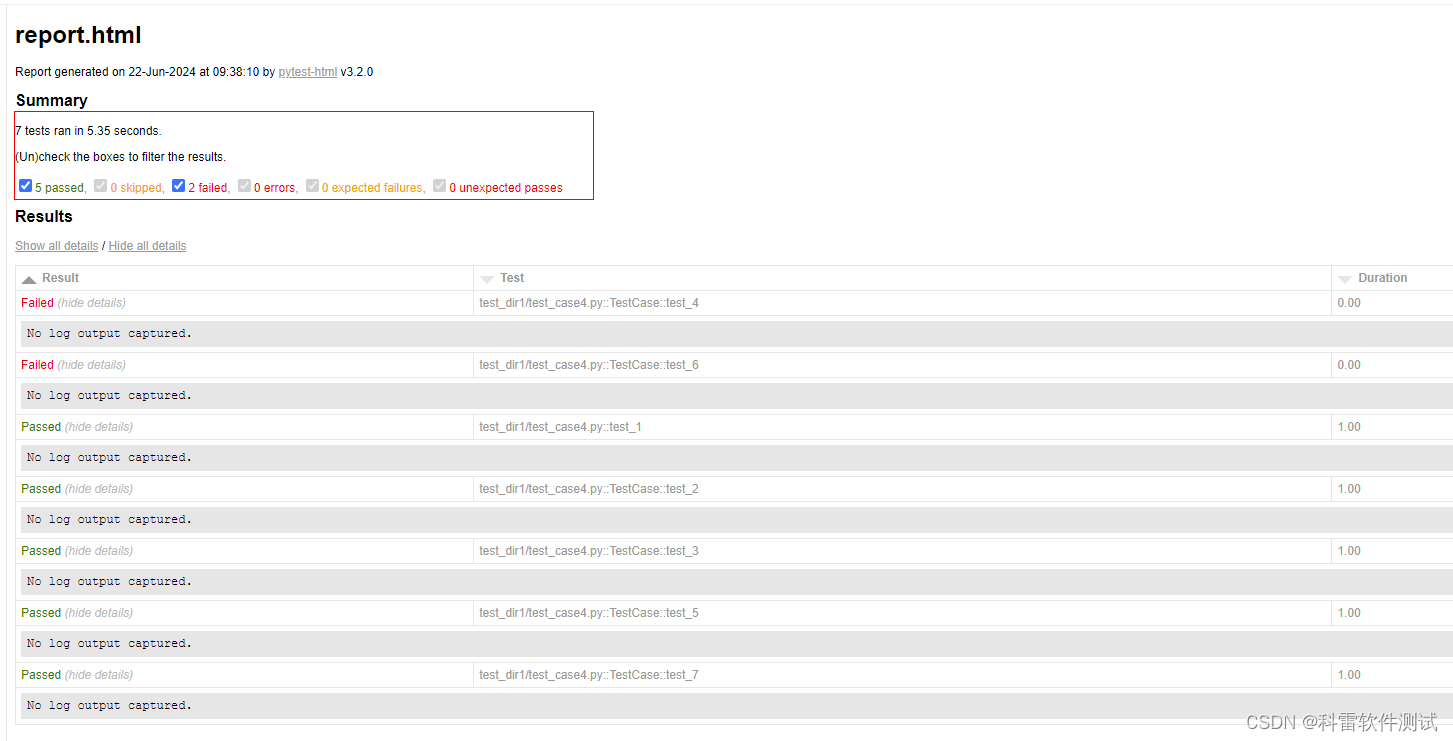
在浏览器打开测试报告如下:

pytest-html报告添加额外内容
我们通过在报告对象上创建“extras”列表来向 HTML 报告添加详细信息。
以下是可以添加的额外内容类型:
| 类型 | 例子 |
| HTML | extras.html('<div>Additional HTML</div>') |
| JSON | extras.json({'name': 'pytest'}) |
| 纯文本 | extras.text('Add some simple Text') |
| 网址 | extras.url('http://www.example.com/') |
| 图像 | extras.image(image, mime_type='image/gif', extension='gif') extras.png('/path/to/file.png') extras.jpg('/path/to/file.jpg') extras.svg('/path/to/file.svg') |
| 视频 | extras.video('/path/to/file.mp4') extras.mp4('/path/to/file.mp4') |
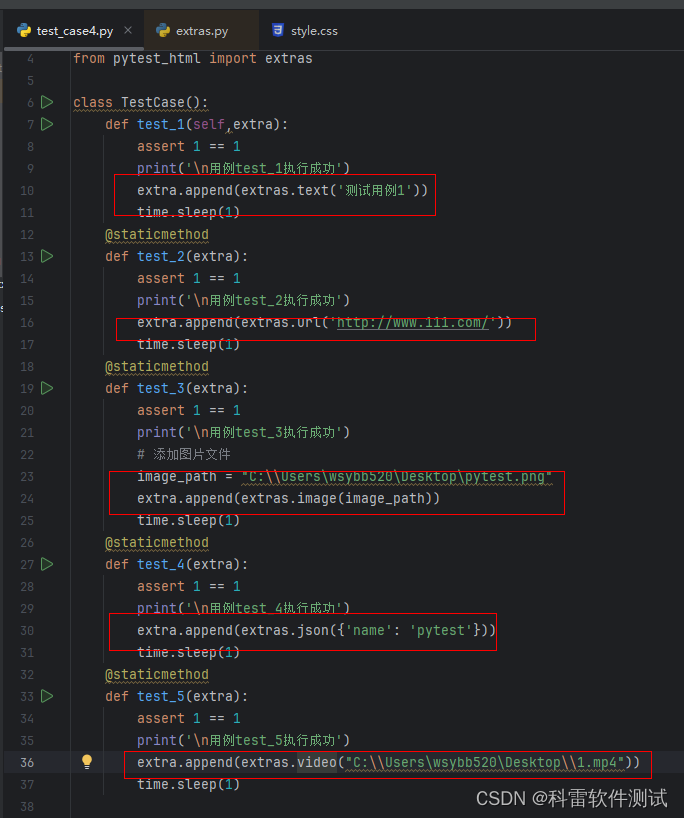
使用时先导入from pytest_html import extras
在测试用例中添加text,url,image等内容:

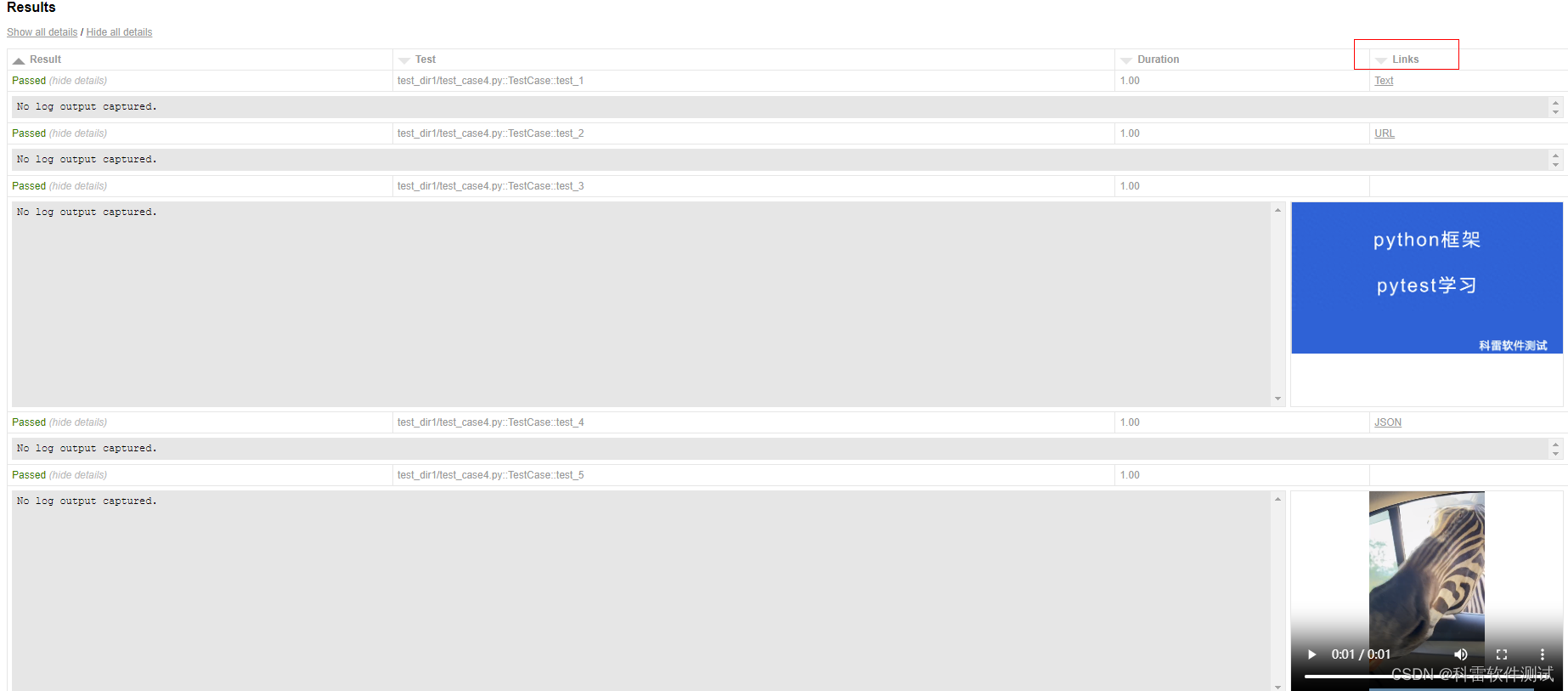
测试用例执行后结果如下: 文本和url和json需要单击链接查看,图片和视频直接展示。

共勉: 东汉·班固《汉书·枚乘传》:“泰山之管穿石,单极之绠断干。水非石之钻,索非木之锯,渐靡使之然也。”
-----指水滴不断地滴,可以滴穿石头;
-----比喻坚持不懈,集细微的力量也能成就难能的功劳。
----感谢读者的阅读和学习,谢谢大家
---祝愿大家都能够龙腾虎跃,步步高升!!!


![C语言力扣刷题1——最长回文字串[双指针]](https://img-blog.csdnimg.cn/direct/5d6ffa71658c4aec85a4f2a34031c3ae.png#pic_center)